Setting Notifications
Setting Notification Methods
In this step, you will set up notification methods to receive alerts from SigDev. SigDev allows you to connect to external platforms such as Slack, Discord, and Email to deliver real-time alerts. For instance, if you would like to receive SigDev notifications on Slack, please follow these instructions below.
Note: We also support custom webhooks, which you would input a URL and select Custom.

General Steps
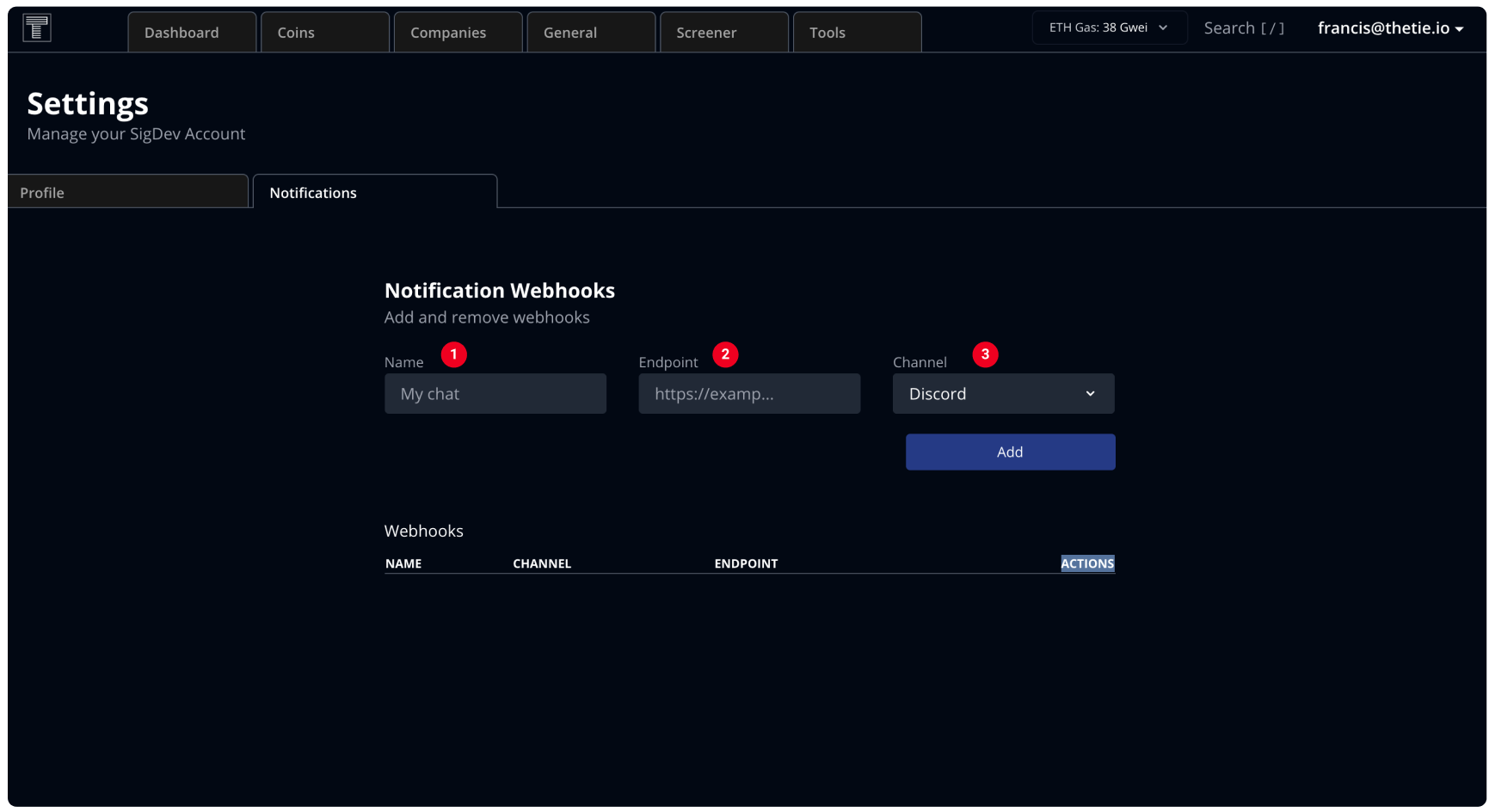
-
First step is to name the Notification Channel.
-
In the next textbox, please choose which platform you’d like to recieve the notifications on. You can choose from Slack and Discord.
-
Finally, input the webhook URL that you would like to direct the notifications to. To learn more about this step in depth, please refere to the next page.
Setting Slack Notification Walkthrough
We're going to walk through a really quick 5-step process (if you've already done some of these things it'll be even easier) that will have you posting alerts from SigDev into Slack in a few minutes
1. Open your Slack app (Download one if you haven’t already.)
Pick a name, choose a workspace to associate your app with (bearing in mind that you'll probably be posting lots of test messages, so you might want to create a channel for sandbox use), and then click Create App. If you've already created one, you can use it too.
2. Enable Incoming Webhooks
After creating, you'll be redirected to the settings page for your new app (if you are using an existing app, just load its settings via your app's management dashboard).
From here select the Incoming Webhooks feature, and click the Activate Incoming Webhooks toggle to switch it on. You might already have this activated.
3. Create an Incoming Webhook
Now that Incoming Webhooks are enabled, the settings page should refresh and some extra options will appear. One of those options will be a really helpful button marked Add New Webhook to Workspace, and you should click it.
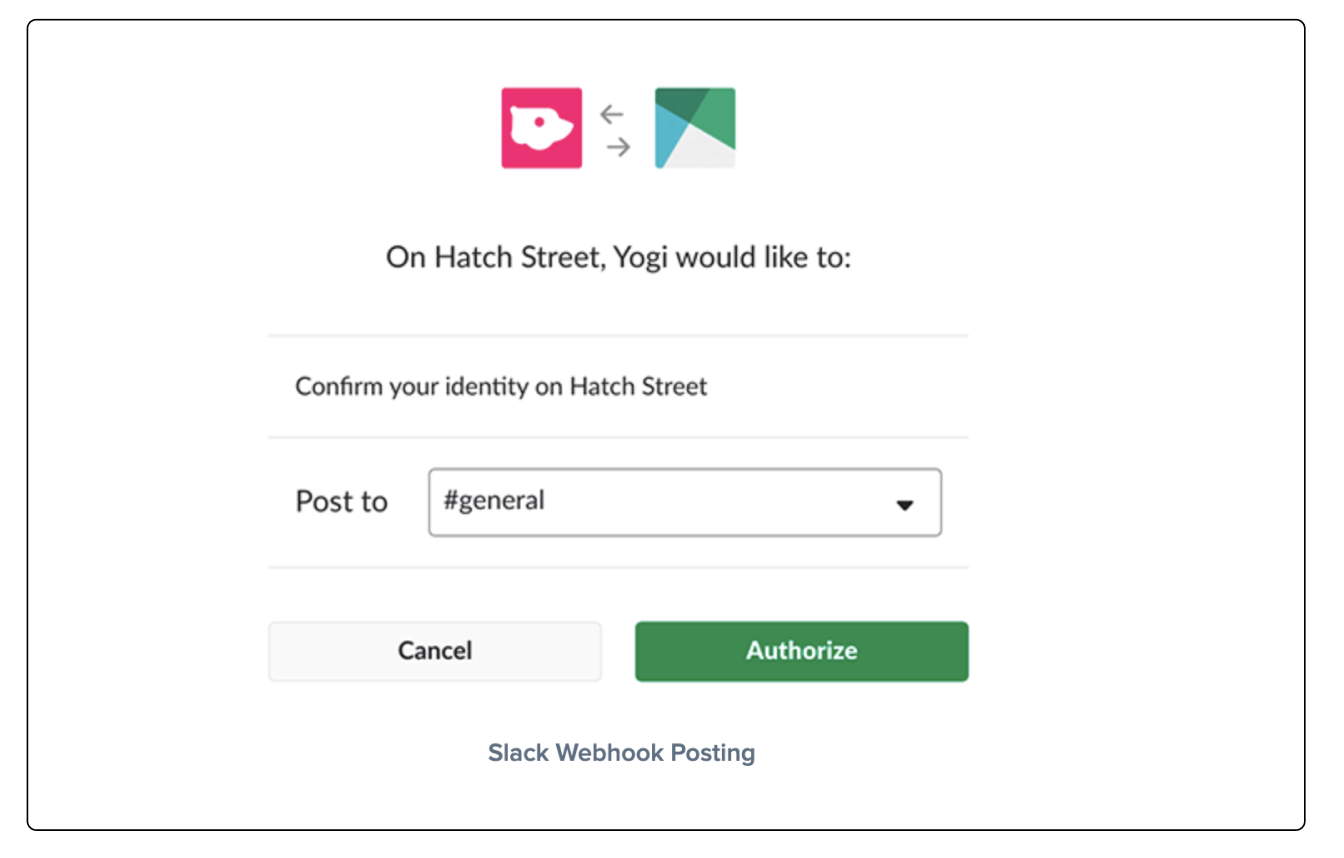
What this button does is trigger a shortcut version of the installation flow for Slack apps, one that is completely self-contained so that you don't have to actually build any code to generate an Incoming Webhook URL. You should see the following screen:

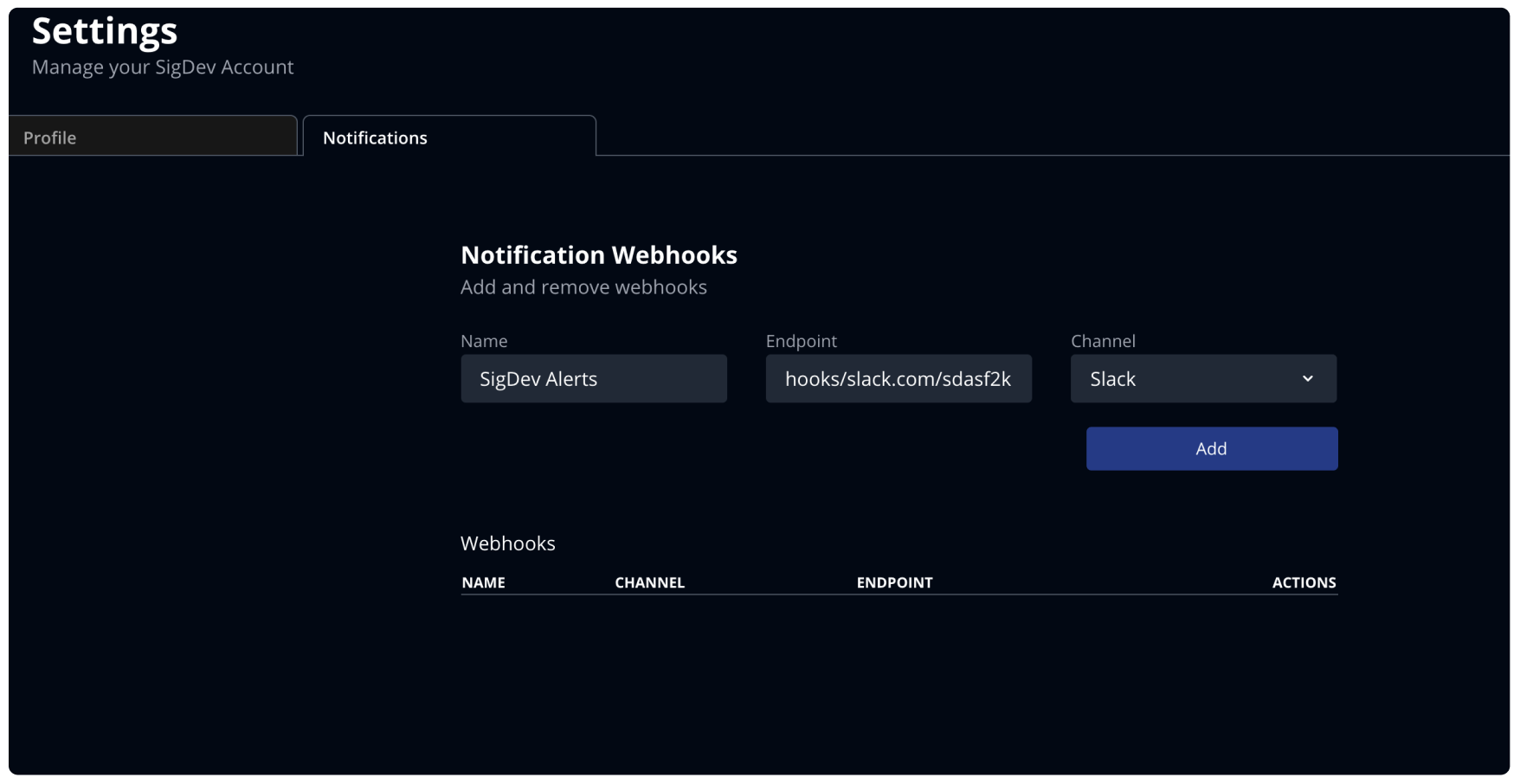
**4. Add your Slack Webhook URL to The TIE
On Setting page, Enter your webhook URL in the Slack Webhook URL Field . Don't forget to click save when you are done.

5. Select Slack from the notifications tab and click save.
Updated about 1 year ago